【原创·版权所有】
2018年2月6日更新:本教程有两种方法,点击跳转页内指定区域。
教程一:【全程加密】手动生成cloudflare的ssl证书并安装到服务器部署>>
教程二:【半程加密,适用不支持SSL证书添加的主机】cloudflare后台一键开启https访问>>
===前言===
有些站长用的是国内很多免费或者1元申请的SSL证书,一般都是一年,而且还需要各种审核。这不是重点,重点是很多站长不仅想免费使用cdn来让网站服务器安全,还要同时让网站支持https访问。即便你的是备案域名,国内各种cdn添加ssl证书也都是收费的。
因为国内cdn未备案域名是无法使用的。所以有些站长使用的是cloudflare的免费cdn服务。
其实cloudflare不仅支持免费cdn服务,还支持免费的ssl服务。今天,我们拿KangleWeb服务器的eP面板主机来示例(其他主机同理)。
温馨提示:如果英文不好,接下来的教程你可能需要一个Chrome浏览器或者百度翻译插件,Chrome浏览器可以在任意网页内右击翻译。
===教程①===
一、域名接入cloudflare
首先我们的域名必须将dns解析服务器接入到cloudflare,也就是说我们的域名使用cloudflare的cdn服务。如果你的域名没有接入cloudflare的cdn服务,是无法使用cloudflare的ssl证书服务的。查看拓展文章《CloudFlare注册和使用免费CDN教程》
二、服务器网站环境
为什么将服务器的网站环境写到第二步,是因为我们这次拿Kangle的服务器软件做示例。当然,其他服务器环境的主机部署ssl都是大同小异的
三、去cloudflare签发ssl证书
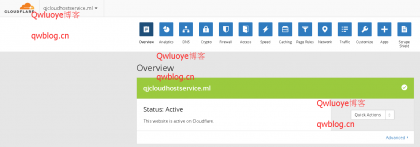
第一小步:选择我们域名,进行指定域名管理菜单
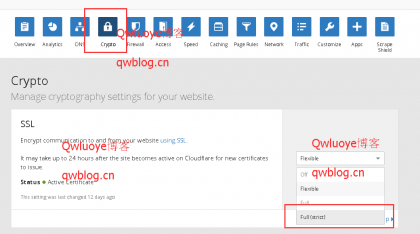
第二小步:选择SSL证书子菜单,就是那个有个小锁的子菜单,首先选择第一项选择:Full (strict)
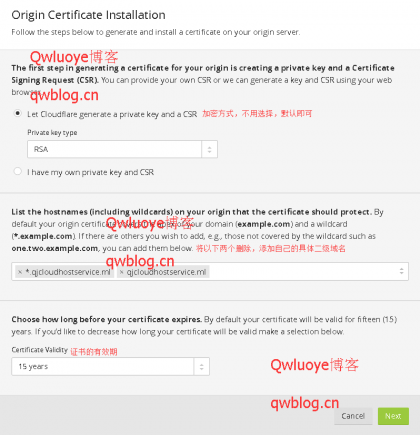
第三小步:去签发证书,往下拉到Origin Certificates项目,点击右侧Create Certificate(创建证书)
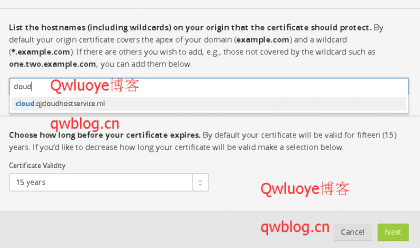
第四小步:这里我们举例创建一个记录为cloud的二级域名的证书,我们输入cloud,下拉菜单便智能的出现了二级域名,直接鼠标点击下拉菜单的域名即可。有效期直接默认15年就可以,无需更改。点击绿色的按钮下一步(Next)
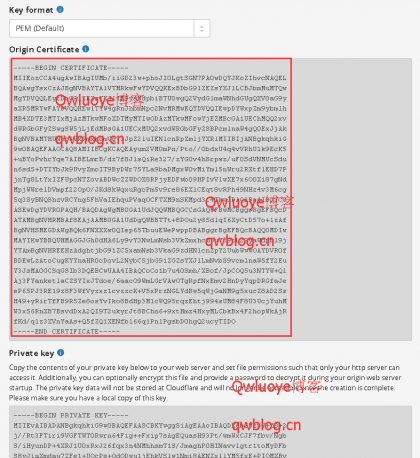
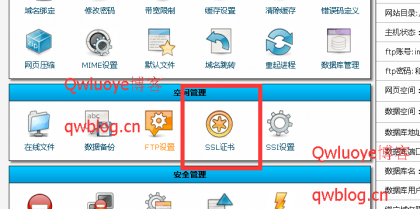
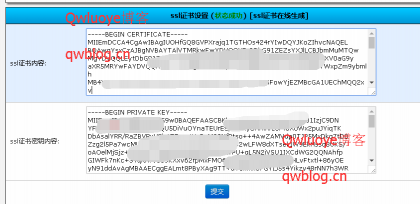
第五小步:证书生成,接下来我们登录我们的eP控制面板,选择SSL。将上一步生成的证书复制到两个框即可,点击提交。会有绿色字的提示[状态成功]
OK,至此,使用CloudFlare免费CDN提供的免费SSL证书为网站开启https访问教程已结束。
===教程②===
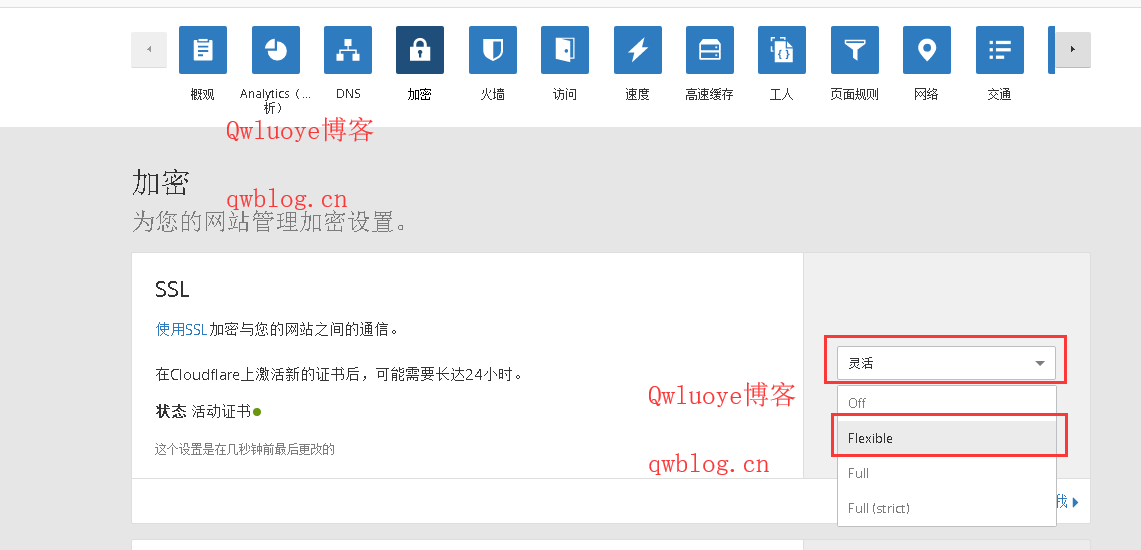
已使用cloudflare的CDN前提下,可以直接到“加密”设置,选择开启“访客到cloudflare”的SSL加密。图中第二个选择,灵活。就这么简单,已经开启https访问了!
===其他问题===
一、使用cloudflare设置,强制让访客使用https访问网站
二、安装cloudflare的ssl证书后,网站无法访问
Chrome提示提示跳转次数太多。你可能是在.htaccess文件中设置了强制跳转https,删除规则即可。
【Qwluoye原创·版权所有】第三方盗取内容应负法律责任!!